- Read Tutorial
- Watch Guide Video
We're gonna be able to reuse and refactor quite a bit of the work we've done so far. And we're also, along the way, going to learn how we can build what is called the full set of CRUD functionality. Now CRUD functionality, if you've never heard it before, stands for C-R-U-D and it stands for create, read, update and delete.
So far in this course, we've learned a couple of those actions. We've learned how to create, so we've learned how we can create our portfolio items. And then read, we've been doing that almost since the very beginning of class. Read means to quarry, so to get and we've been doing that quite a bit.
So now in this set of guides, we're gonna learn how we can update and how we can delete records and once you can do those four things, those make up the majority of all of the actions that you're gonna have to build out when you're building react applications.
So in this guide, we're gonna get started and we're going to see how we can delete records because that's also going to start leading us into how we're gonna build the ability to update our records here for our portfolio form.
So let's start by first just taking a look at the browser, I have the server running here. And on the right-hand side, what I would like to do, is when you're scrolling down, I'd like to have a little link here that you can click and it will delete the record and it will also update and remove the record here from the list of sidebar items.
So we want this to be very dynamic, so not only do we want this to communicate with the API server, and to delete the record on the server, we also wanna make sure that it updates the page automatically, so that's what we're going to build out.
Let's start inside of our sidebar list. So I'm gonna open up the portfolio sidebar list component. And then if I come all the way down here, you can see that we have the portfolio sidebar list wrapper, and then we have the portfolio list here.
So this is going to be the full collection of items and so that means that inside of each collection, so inside of each item, I wanna have a link. And we don't have to worry about it looking nice for right now, in one of the future guides, we're gonna learn how we can bring in icons and that will make it look much better.
For right now, I want to just create a link, so I'm gonna say a, and then inside of here, this is gonna have a click handler. So I'll just say onClick equals, and then inside of curly brackets we're going to call the click handler. And it's a click handler that we have not built out yet, but we will right after this.
So I'm gonna say onClick and then use our parens and then this is gonna be a fat arrow function, so I'm gonna say parens, fat arrow and then we'll just assume that we will create a new click handler function and so I'm just gonna call it right now.
So I'm gonna say props and then handleDeleteClick and then we also need to know which item to delete, I think that's a logical assumption. So inside of handleDeleteClick, we're going to have to pass in the portfolio items. Remember we're getting the portfolio item each time we iterate through the collection, so we're gonna have access to that.
So I can say portfolio item and I'm just gonna pass in the entire object and that is all that we have to do here. And for right now, I'm just gonna give the text of delete, and make sure you close off your A tag, and that's all that we need to do.
portfolio-sidebar-list.js
<a onClick={() => props.handleDeleteClick(portfolioItem)}>Delete</a>
Once again, we will be bringing in an icon later on, but for right now, let's just review exactly what's going on. We've created a link, the link is tied to an onClick handler. Inside of that onClick handler, we're passing a function and so every time a user clicks on this link, or in this case it's gonna be you, then it is going to fire off this function. And in addition to firing off the function, it's going to pass in whatever the current portfolio item record is.
So, if we were to press this delete link right here, then this would say that this is gonna be the final test portfolio item and if we scroll down and we click delete here, it's gonna pass in the full testing all three object, so whatever is clicked is what gets passed into the functions so that it knows exactly what to delete.

So now that we have that, let's open up our portfolio and this is gonna be our portfolio manager. So let's open this up and let's create the function. So, inside we know we're gonna have to bind this inside the constructor, so let's do that right now.
I'm gonna say, this. and let me make sure I have the exact name, it's handleDeleteClick here, so this.handleDeleteClick equals this.handleDeleteClick.bind(this). So this is passing in and allowing us to work with this specific component, or this instance of the component.
this.handleDeleteClick = this.handleDeleteClick.bind(this)
So now that we have that, let's actually create the function. So, handleDeleteClick, we know that we're getting a portfolio item as the argument, so let's print this out. So I'm gonna say console log and handleDeleteClick, portfolio item, just to make sure we're getting the correct object. And the last thing that we have to do to test this out is to go down, take handleDeleteClick and go pass it directly into the sidebar list.
Right now we're only passing data in, so let's come down here and let's actually pass in the full function. So I'm going to say handleDeleteClick equals and then inside curly braces, this.handleDeleteClick. And, once again, because we're simply passing in this function, we do not have to call the parens or anything like that. We're simply telling portfolio sidebar list you now have access to this function.
portfolio-manager.js
<div className="right-column"> <PortfolioSidebarList handleDeleteClick={this.handleDeleteClick} data={this.state.portfolioItems} /> </div>
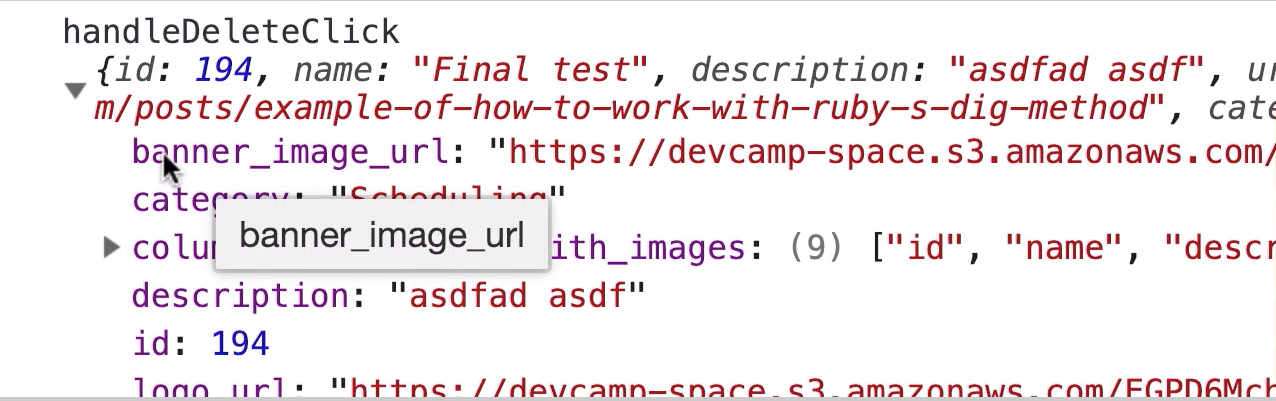
So let's hit save here and let's make sure that the work we've been doing is working up to this point. So I'm gonna open up the JavaScript console here and clear everything out. Now if I come into this final test and click delete here, you can see in the console that this is working, we have handleDeleteClick and we're passing in the full portfolio item record.

This gives us access to the ID, which is very important because that is what we're going to pass to the API to let the API know exactly which record we want to delete and it has all of the other attributes. So now with all of this in place, in the next guide, we're gonna wire up our API function so that we can pass in that delete function and that delete call on the API service.