- Read Tutorial
- Watch Guide Video
Now CSS is short for Cascading Style Sheets. Now each one of those words that make up CSS actually represents the behavior and the goal of what CSS was really created for. If you want a definition for what CSS is, is it's a document with a set of rules that define the look and feel of some type of application.
So typically HTML and CSS are paired together. HTML gives the structure, that's where you can organize all of the different elements on the page. And then what you can do with CSS is select various elements on the page and then add styles to them.
And like HTML, CSS can be processed and understood by the browser. So the browser can get these set of rules, these set of style rules, and then it will then apply it so that when you go and access a website, you're seeing the HTML combined with all of the styles set inside of that CSS file.
Now that you have a high-level view of what CSS is, let's go take a look at a few examples of it.

So open on the screen right now, I have one of the Syllabus pages from the DevCamp learning management system, and we're going to take a look at how the CSS looks. And we're going to see, one, how it's structured, and then also, we're going to see the importance of CSS.
Because we're actually going to see what would happen if this website did not have CSS. And I think that's one of the most powerful ways of understanding what it does. And so we'll finish off with that.
You can click anywhere on the page. So if you click on Inspect, say right here on the heading, this is going to bring up the HTML code associated with that heading. And also now down below here, or it could be on the side depending on your screen, I have it zoomed in so it's a little easier to see, but right here you can see that we have Styles.

So you can see where it says Styles here, this is CSS code. So we have some selectors, which you don't have to worry about what these do or anything like that right now. We have an entire course dedicated on how to learn CSS. Right now I simply want to show you what it looks like and its role.
So you can see that we have these key value pairs of these CSS rules. We have the color, which sets the font color. So if you were to see right here, we have database systems, and you can see it's this green color. And then if you switch back, you can see the font size and the font weight. So those are just some rules and we can actually change these directly in the browser.
Now all the changes I'm going to make are completely temporary. Obviously, you can't make changes on a website that you don't own or have access to, but this should give you a little preview on how powerful the developer tools in the browser are. As I'm building out my websites, I'm constantly using these so that I can test different changes out with my styles and see what they look like before actually applying them in the system.
So right here for the color, what if we wanted to change this, instead of using this hexadecimal value here, which we'll talk about later, it's just a type of color. If I just said "red" right here and hit return, if I switch back, now you can see that this is red.

So that is simply a rule that tells the system the color that that heading should be. Now switch back here, and if I go to font size now, if I change this to maybe be 10 pixels and hit Enter, and if I switch back, now you can see that is very small. And so we've changed the font size.

And I definitely recommend have fun going on any page that you want to go on and inspect, change the values, and see exactly what happens in the browser. I think that's a great way to experiment with CSS and understand its role.
Now let's see what would happen if we were to get rid of all the CSS. So we have this nice-looking page, or at least I think it looks nice. I think the designers did a good job on it. I'll hit Refresh and get us back exactly to where we were with our heading where it was.
And now I'm going to remove our styles, and you don't have to follow along on this piece if you don't want. What I'm going to do is simply something that allows us to, for this session, so this is only going to apply to me as I'm using the browser. And if you follow along, it will apply to you too, but no one else will see this change.
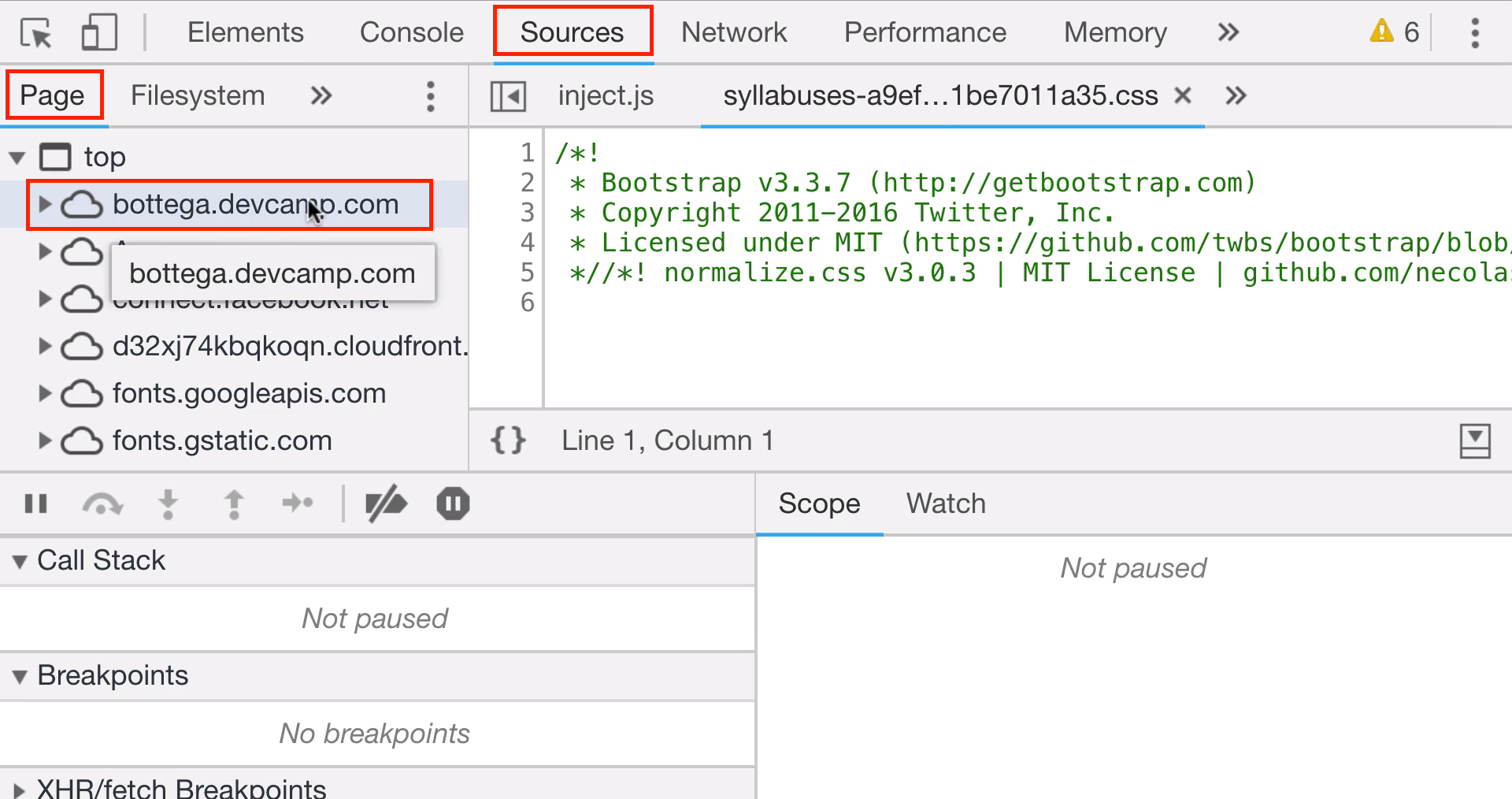
If I go to Sources, Sources in the DevTools gives me the ability to access all of the HTML, CSS, and JavaScript files of a website. And so this is what the browser is rendering, and so you should see something like this that says "top". And then in this case, I'm going to bottega.devcamp.com.

And so I'm going to click on that and then click on "assets" and then "redesign2018". I'm going to click on this purple file here, this is a CSS file. I'm going to highlight all of the content inside, hit Delete, then I'm going to click on "views" here, click on "syllabuses," highlight everything inside of here, and then hit Delete.
Now if you switch back, you can see a very different website.

As you can see, all of those icons that were there before, now are giant because CSS was used to control their sizes. And you see we don't have a nav bar anymore because CSS was what we used in order to tell the nav elements where they should be placed. We also don't have any custom fonts or custom colors.
And our heading, if I just do a quick search for database systems, you can see it doesn't even look like a heading anymore, now it's just plain text, and so that is exactly what CSS does.

If this application didn't have any kind of CSS styles, this is what it would look like, and that is not very pretty, it would just be a set of images and text and links. And years ago, this is exactly what websites looked like. They were not very pretty, they were really just documents that linked together.
But through the years, people realized they wanted to have good-looking websites, and so that's what CSS does. That's its role, is to help apply styles, allow you to organize where you want elements on the page.
I'll hit refresh right here, and you can see we're back to normal. And so hopefully that gave you a good idea for how CSS works, what it looks like, and then also why it's important.